


#Npm tagify full
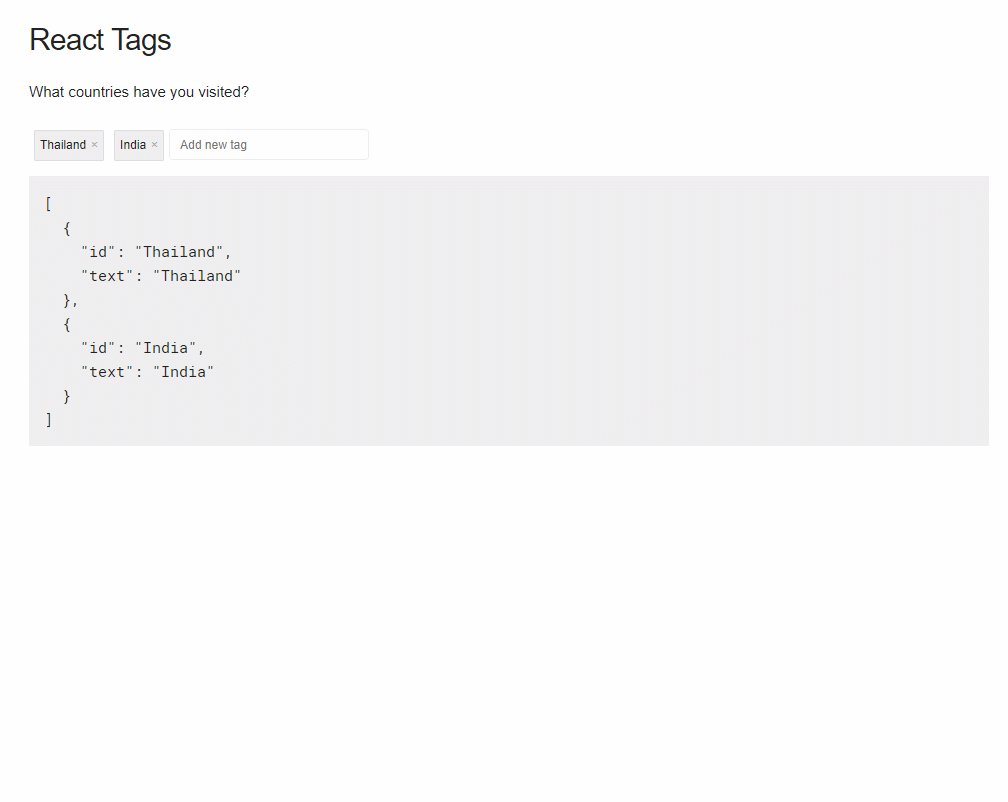
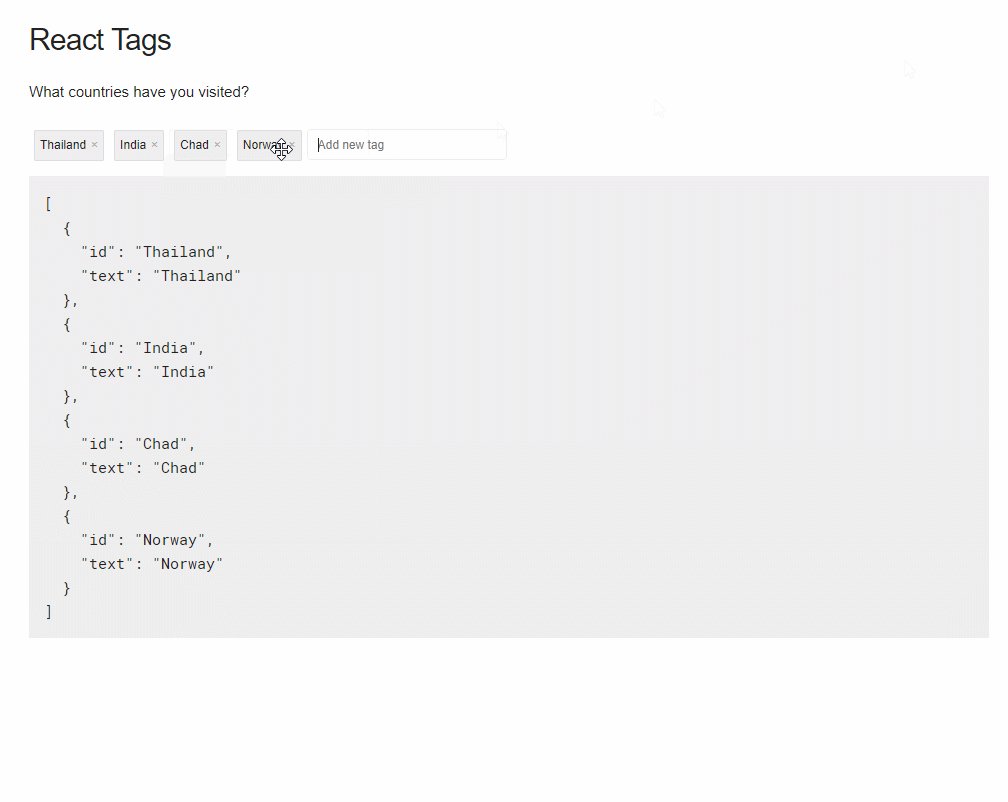
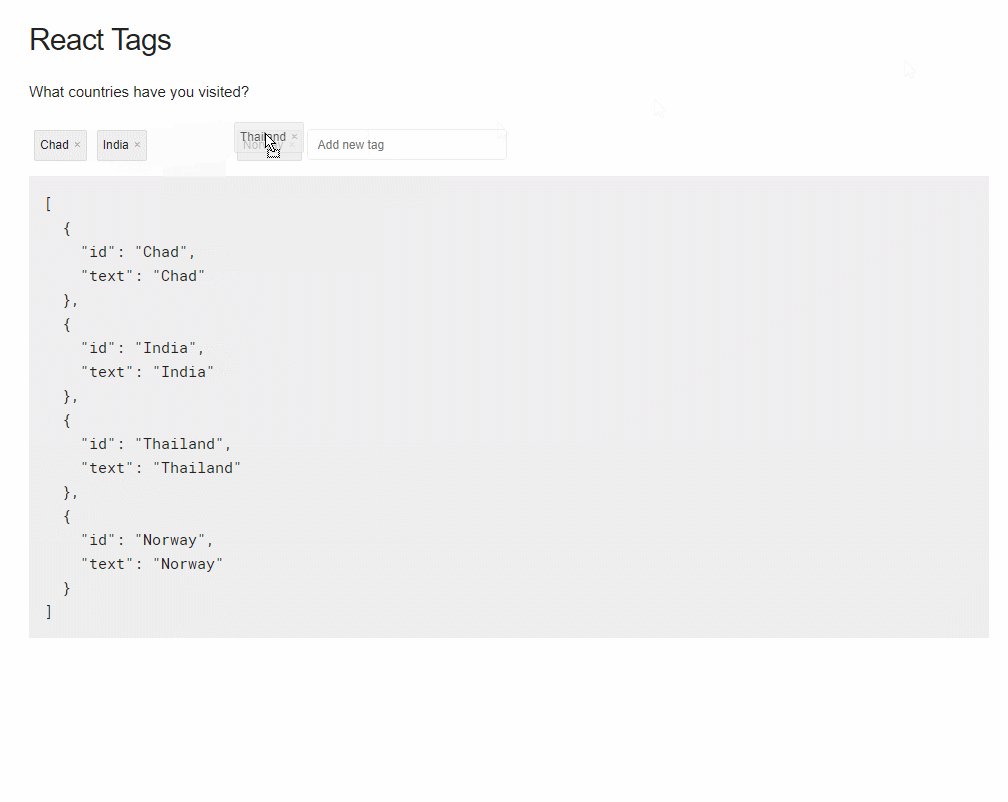
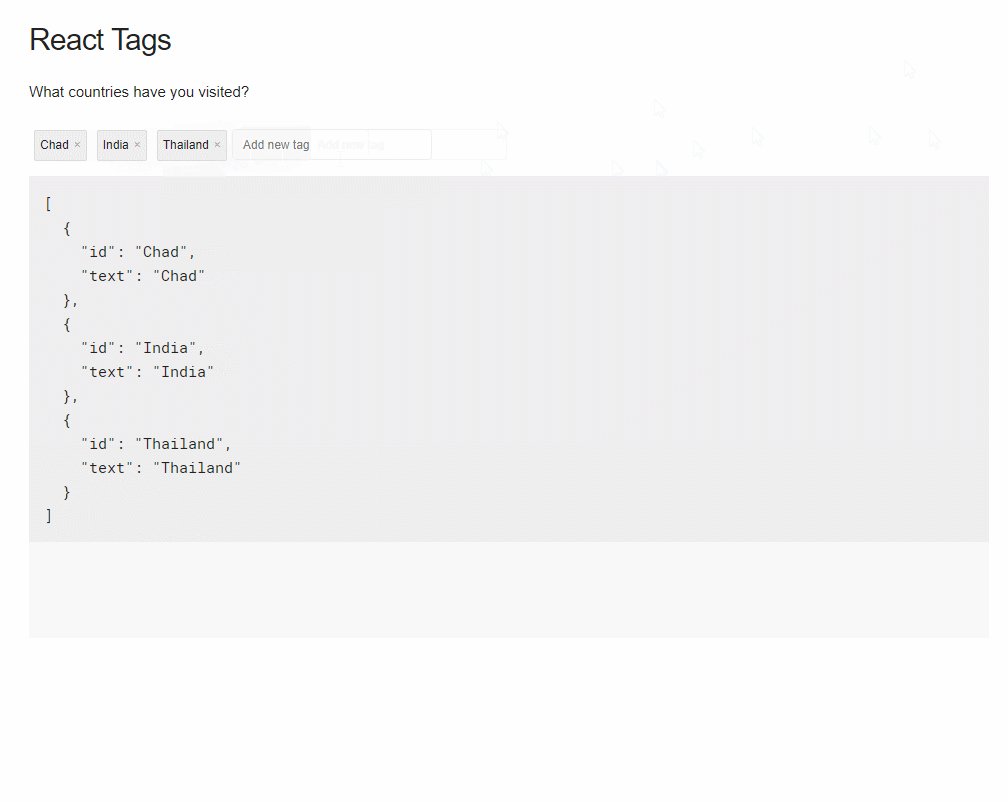
Shows suggestions list (flexiable settings & styling) at full (component) width or next to the typed texted (caret).Customizable HTML templates for the different areas of the component (wrapper, tags, dropdown, dropdown item, dropdown header, dropdown footer).Supports mix content (text and tags together).Can be applied to input & textarea elements.)ĭon't forget to include tagify.css file in your project.ĬSS location: location: See SCSS usecase & example Features Import Tagify from var tagify = new Tagify (.
#Npm tagify code
Place these lines before any other code which is (or will be) using Tagify ( Example here)
#Npm tagify install
#Npm tagify update
Update your versions.json file with "new-plugin-version": "minimum-obsidian-version" so older versions of Obsidian can download an older version of your plugin that's compatible.Update your manifest.json with your new version number, such as 1.0.1, and the minimum Obsidian version required for your latest release.For updates to the Obsidian API run npm update in the command line under your repo folder.Reload Obsidian to load the new version of your plugin.

Those changes should be automatically compiled into main.js. Make changes to main.ts (or create new.Run npm run dev to compile your plugin from main.ts to main.js.Install NodeJS, then run npm i in the command line under your repo folder.obsidian/plugins/your-plugin-name folder. For convenience, you can place this folder in your. Clone your repo to a local development folder.Make a copy of this repo as a template with the "Use this template" button (login to GitHub if you don't see it).Check if someone already developed a plugin for what you want! There might be an existing plugin similar enough that you can partner up with.Quick starting guide for new plugin devs: Registers a global interval which logs 'setInterval' to the console.Registers a global click event and output 'click' to the console.Adds a plugin setting tab to the settings page.Adds a command "Open Sample Modal" which opens a Modal.Adds a ribbon icon, which shows a Notice when clicked.Changes the default font color to red using styles.css.This sample plugin demonstrates some of the basic functionality the plugin API can do. Note: The Obsidian API is still in early alpha and is subject to change at any time! The repo depends on the latest plugin API (obsidian.d.ts) in Typescript Definition format, which contains TSDoc comments describing what it does. This project uses Typescript to provide type checking and documentation. This is a sample plugin for Obsidian ( ).


 0 kommentar(er)
0 kommentar(er)
